
I designed a company directory app to help connect distributed company employees I did this for myself In 2019
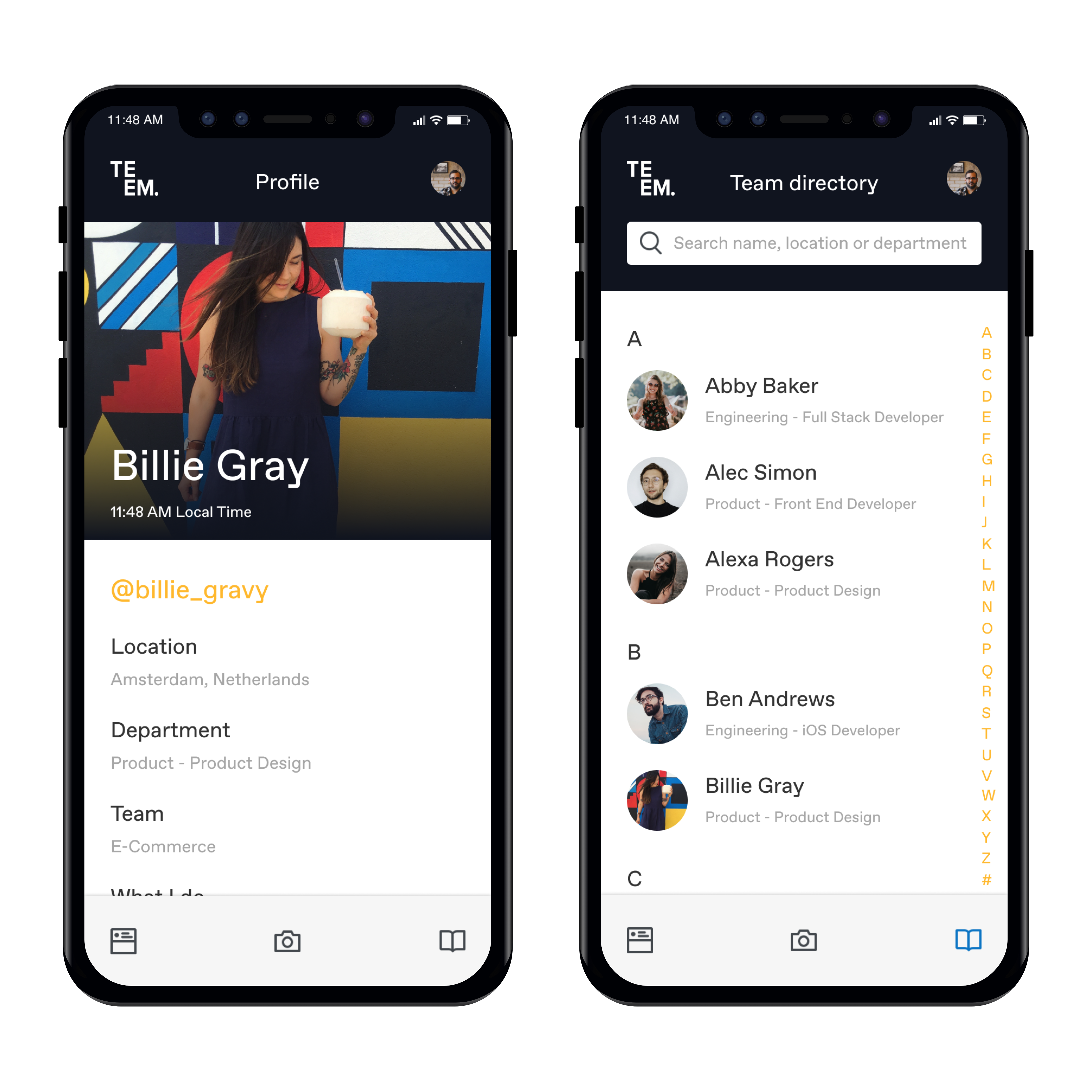
TEEM is an internal company directory and social app aimed at distributed teams. It allows you to virtually “meet” and stay up to date with your team regardless of where you’re based. Find out what makes someone tick, and what ticks someone off.
At remote, distributed or large companies, you barely know anyone's names or faces, let alone what their pet peeves are or how you can work together effectively. I thought about this problem and came up with an idea for an internal directory and work in progress feed to help you stay connected to the people you work with.
The concept is based on a new employee onboarding document I had from a previous workplace. New hires filled it out then it was distributed to the rest of the team to help break the ice and give others a better understanding of how you work.
Remote, distributed or large companies & organisations. Co-Working spaces.
UX & UI Design


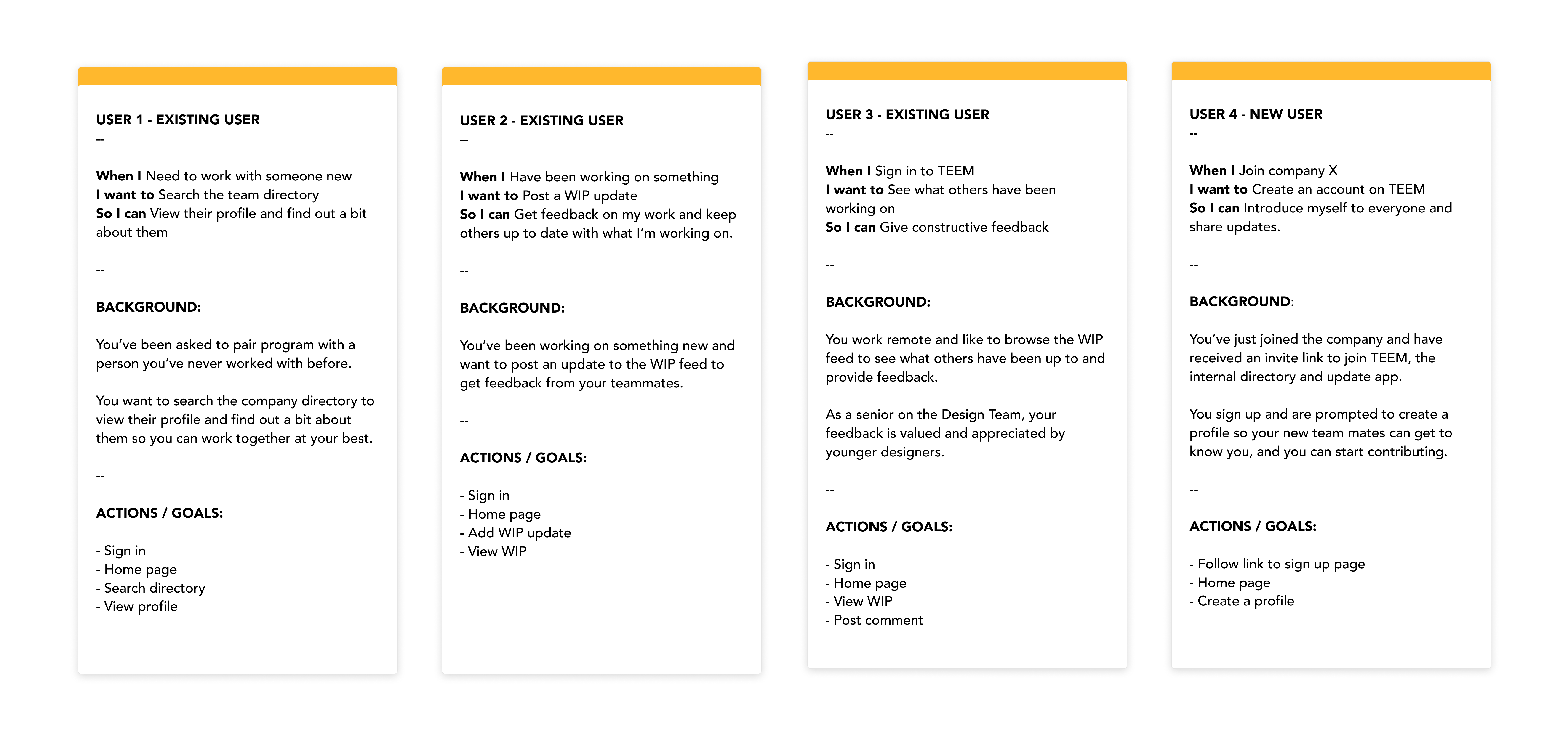
I utilised the Jobs to be done method to define the user goals and motivations which could then be translated to features in the app.
It also helped me think about what screens I would need to include and what the Primary and Secondary goals would be for an MVP.
Primary Goals:
• Add profile.
• Edit profile.
• View directory.
• View profile.
Secondary Goals:
• Post update.
• View all updates.
• Search specific profile.
• Search specific updates.
• Comment on update.
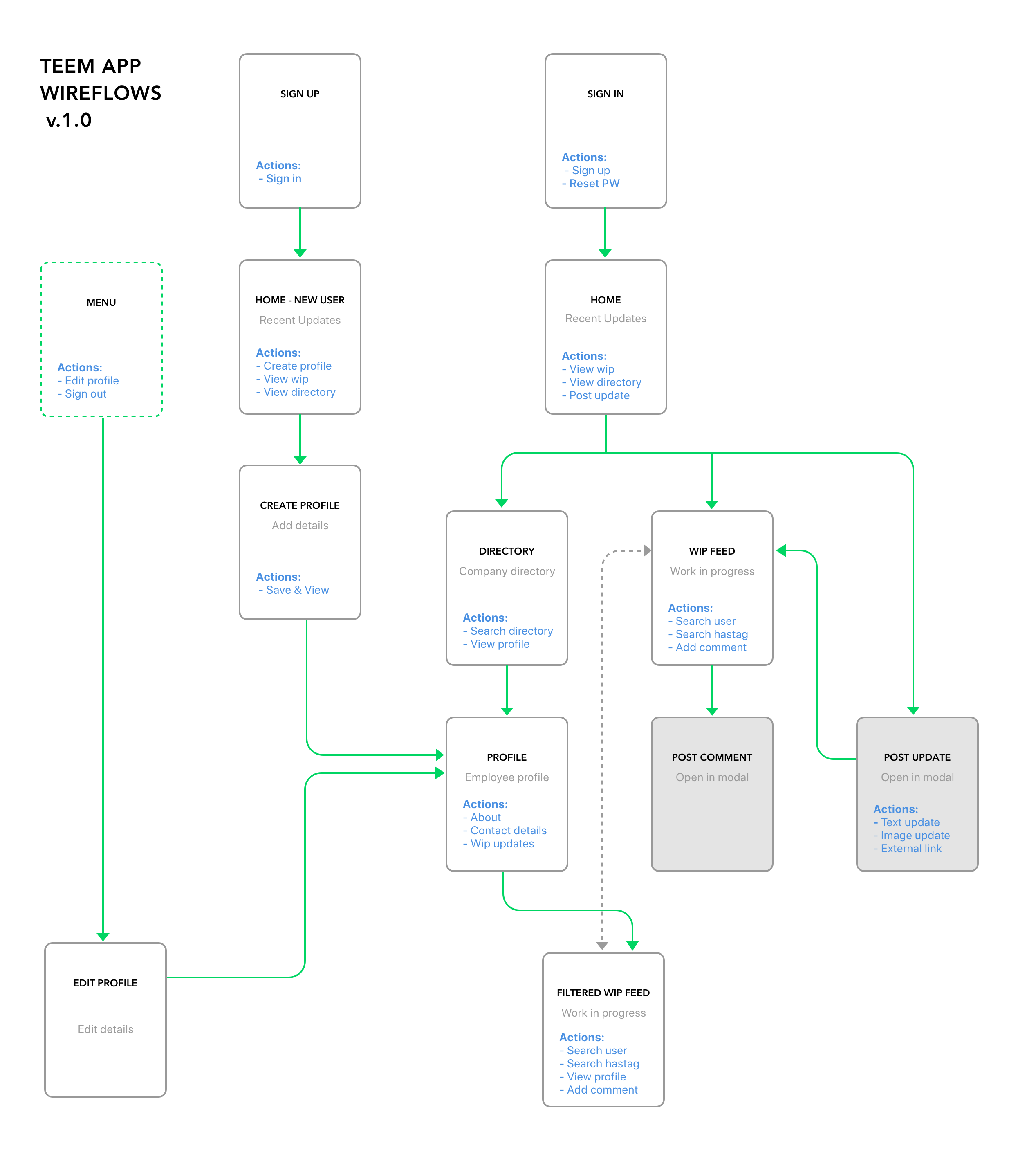
Next, I created some basic wireflows which helped me think about the architecture of the app and what actions would need to be included on each screen.
I split each job story into its own flow to help focus on the goal in the context of a particular user.
Each user/job flow is based on a previous work colleague. I used snippets of my work for the update feed and my own answers for the profile page.
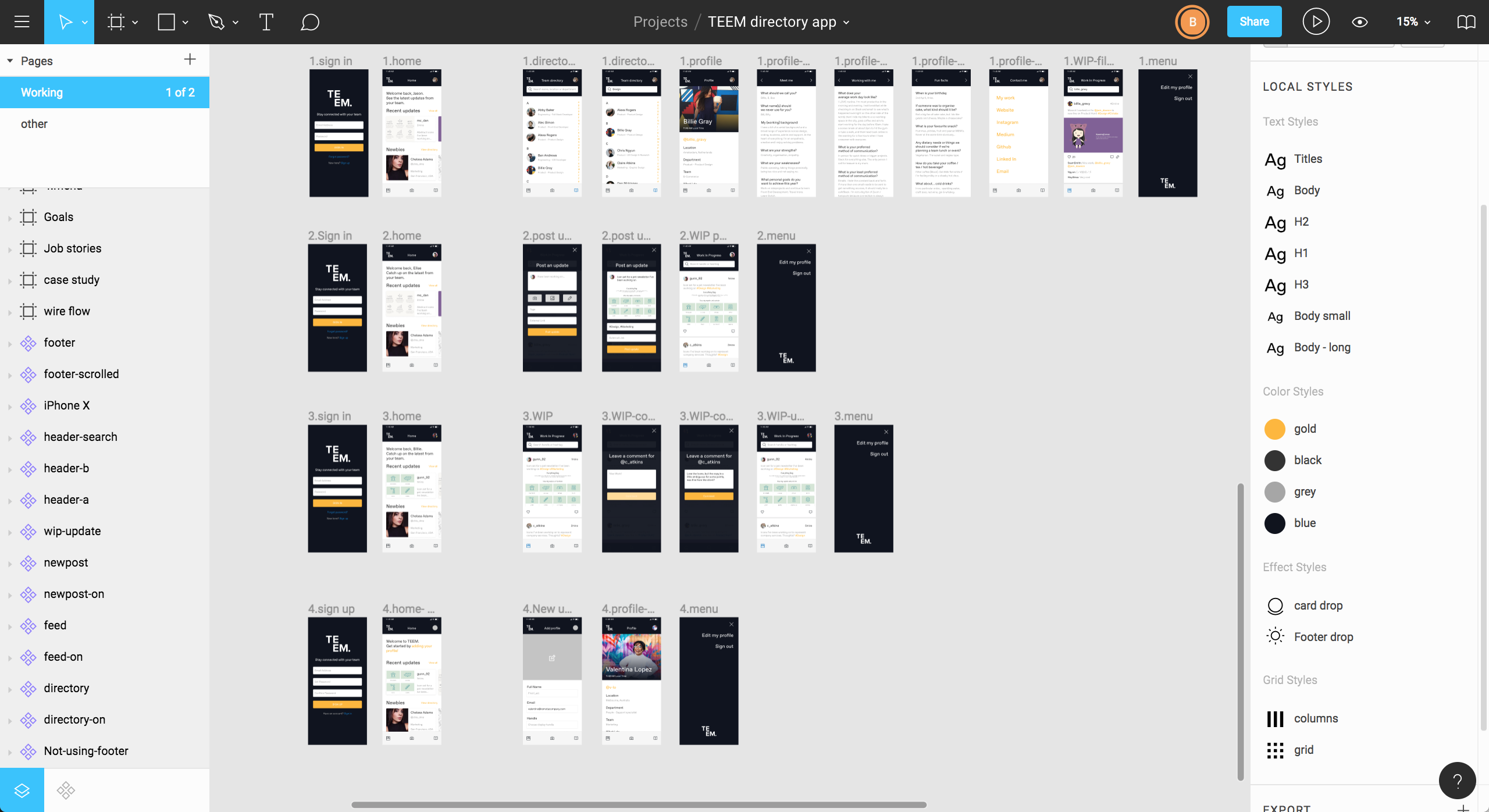
I chose to design the project in Figma (a browser-based collaborative interface design tool) to utilise the embed prototype feature and expand my experience with new design tools.